
WordPressで数字に動きをつけて表現したい場合に、おすすめのプラグイン「Counter Number」
今回の記事は、
- 「数字を動かして表現したい…!」
- 「Counter Numberの設定方法を知りたい…!」
- 「実装できたけど、数値の動くスピード・速度も調整したい…!」
こんな方々にドンピシャな内容をお届けします。
特に3つ目の設定方法は、ネットに情報がなくて困ったので、参考になれば幸いです。
プラグイン「Counter Number」とは
一言で言えば、数字をカウントアップで動かすプラグインです。
例えば、「昨年実績の数字」や、最近コーポレートサイトで流行りの「数字でわかる〇〇会社」みたいなページで、創業年数や従業員の数をページで見せるときに、用います。
簡単なイメージはこんな感じです。
作りとしては非常にシンプルで、あとは文字やアイコンの色・大きさ、横に何列で配置するかなどを調整するイメージです。
背景が簡素に感じる場合は、WordPressのグーテンベルクなら、カバーという機能で全幅を指定することで、お洒落な感じにできると思います。(固定背景にすれば、さらに立体的でオシャレかと思います)
設定方法
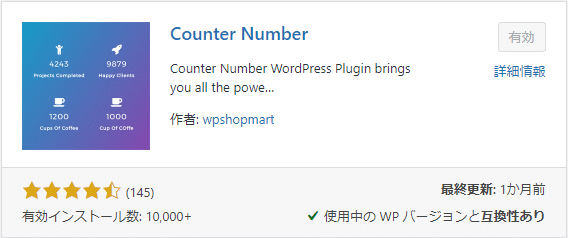
で、今回使用するプラグイン「Counter Number」はこちら。

プラグインの新規追加より、「Counter Number」と検索して、インストール・有効化します。
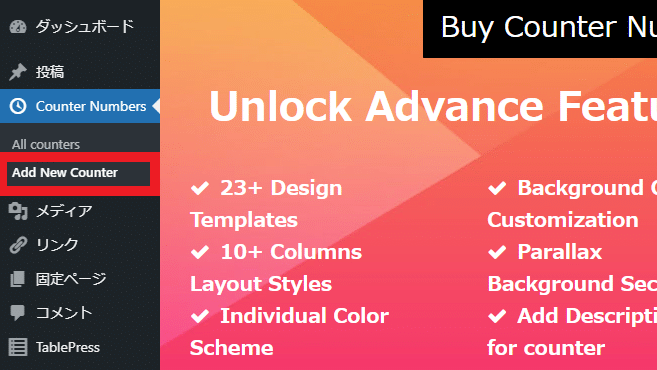
有効化したら、左側のメニューにCounter Numberの項目が増えていますので、その中の「Add New Counter」をクリックします。

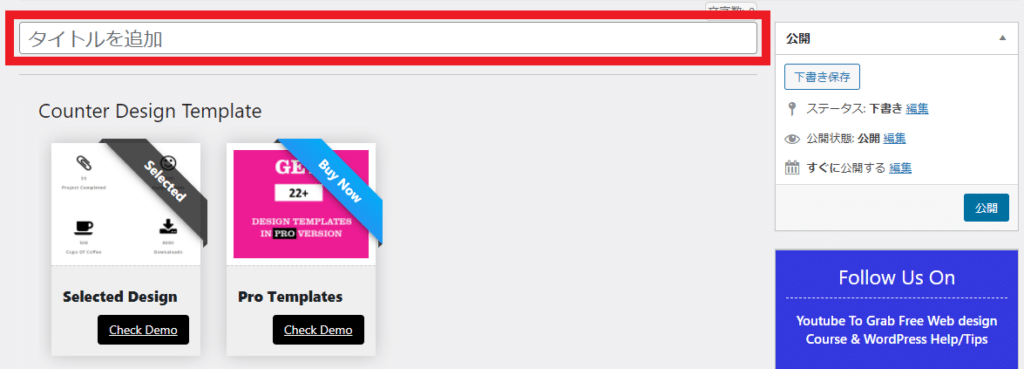
すると、少しスクロールすると、タイトルを入力する欄がありますので、入力します。

このタイトルはどこかに表示されるわけではないので、自分で分かるようなタイトルにしましょう。
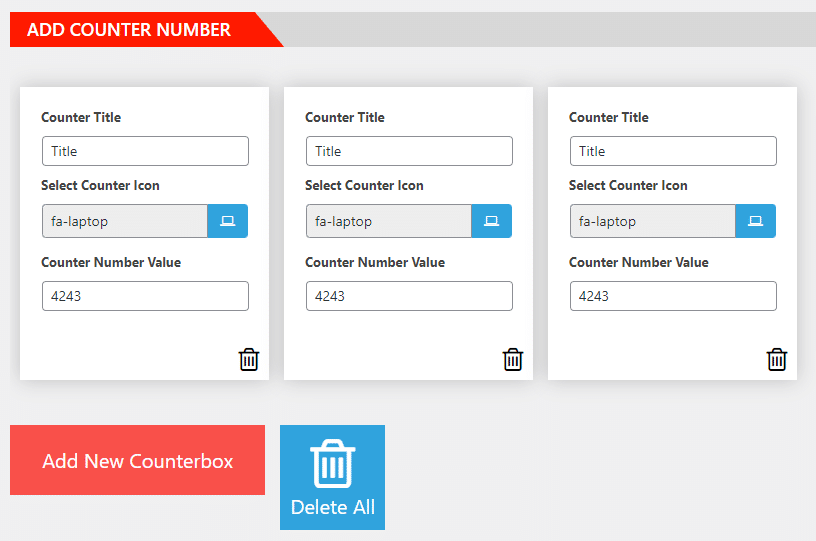
また少しスクロールすると、以下のような項目が出てきます。

内容はとてもシンプルで、Counter Titleにその項目の名前。Select Counter Iconにアイコン。Counter Number Valueに数値。をそれぞれ入力していきます。
項目の追加はAdd New Counterboxをクリックします。すると入力できる箱が増えます。
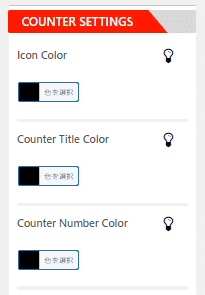
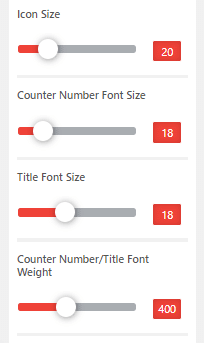
次に、デザインの各種設定を行います。
上記のような設定項目が、右側の方に縦長で並んでいます。
それぞれ意味は読んでもらうと分かると思います。
最後に、上に戻ってもらって、公開ボタンを押します。

これで設定は完了です。
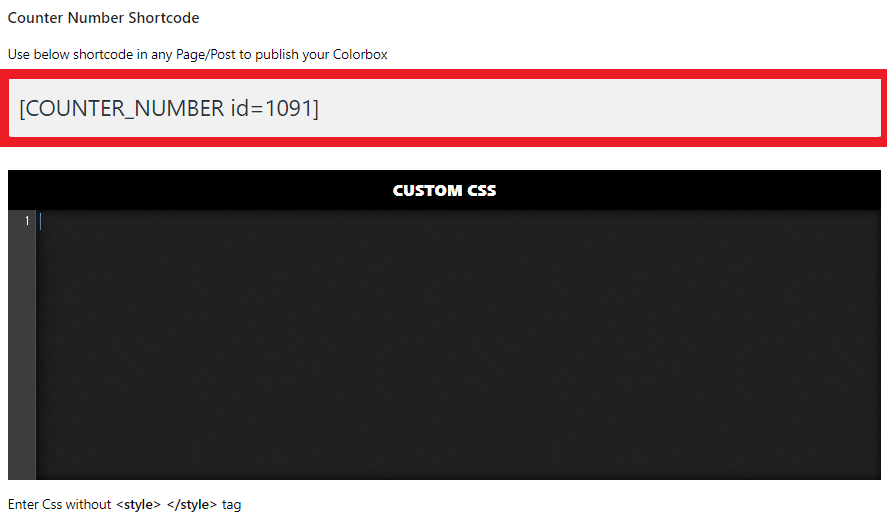
あとは、下の方に記載されているショートコードをコピーして、記事やウィジェットの表示したい箇所にペーストして完了です。

オリジナルにCSSを記述する場合は、このショートコードの下のところに記述するスペースがあるようです。
数字の速度・スピードを変える方法
さて、実際にCounter Numberを導入した人の中には、数字の変わる速度も変えたいという人もいるでしょう。
今回は、その方法もお伝えします。
まず、レンタルサーバーにアクセスして、FTPないしはファイルマネージャーを立ち上げます。
そして、ご自身のWordPressがインストールされているディレクトリ(ファイル)を探してもらい
(恐らくご自身のサイトドメイン名になっているはず)、その中の「wp-content」を探し出してください。
そうしたら、次のように、階層を進んでいってください。
「wp-content」⇨「plugins」⇨「counter-number-showcase」⇨「assets」⇨「js」⇨「counter_nscript.js」
この 「counter_nscript.js」 というファイルが、数字が動くスピードを設定しています。
このファイルの中身を書き換えていきます。
jQuery(document).ready(function( jQuery ) {
jQuery('.counter').counterUp({
delay: 20,
time: 2000
});
});この「time」と書かれている行の2000という数字を変更すると、変更速度が変わります。
2000というのは2000ミリ秒のことで、2秒ですね。
ちなみに「delay」は、数字が動き出すまでの待ち時間を変更することができます。
(ファイルの書き換え方は色々あると思うのですが、一度PCにダウンロードして、ファイルを右クリックでプログラムから開く⇨その他のアプリ⇨メモ帳で開いて書き換え、書き換えたファイルを再アップロードするなどが分かりやすいかと思います。)
今回は以上となります。
数字に動きを持たせるアニメーションは、こうしたプラグインをうまく活用することで、オシャレに見せる事ができます。やはり人間は動いているものに目が止まりますし、注目させたいものをアニメーションにするのは効果的だと思います。
■マストバイ特集(おすすめ記事)
私こやしが時間をかけて調べ尽くした、
自信を持っておすすめできるマストバイアイテムをまとめました。
QOL向上に何か一つでも寄与するものがあれば幸いです👇